

.jpeg)
Company
Pearl Academy
My Role
UX Research, Information Architecture, Navigation Concepts, UX Design, Hi-fi Mockups, Interaction Design, Design System, Project Management
Tools
Adobe XD, Zeplin, Photoshop, Illustrator, InDesign, Paper & Sharpie
Duration
6 months
How can we design an application that engages applicants by providing continuous information, and guidance, and reducing the dropout rate during the application process?
Pearl Academy is India’s leading institute in Design, Fashion, Business, and Media and has been a catalyst for the success of students across creative industries for 28 years. The institution offers over 40 uniquely designed courses throughout India.
Impact
27% growth in volume, with a 68% reduction in dropouts.

-
To create a differentiated experience for the applicant and to drive better conversions from applicant to enrollment.
-
To keep applicants engaged through the app by providing them with information and guidance.
-
To give a feeling of inclusivity to the applicants
-
It will be a repository of information about courses or universty and other info related to admission.
-
The app will be an extension of the web portal but will be more engaging as it will be downloaded on students' phones and they will not have to log in repeatedly.
Understanding Business
Why do we need this Application?
The application targets applicants who have applied and shown interest in admission. A lot of these applicants would have applied to multiple colleges and paid a nominal fee
-
Filled out the form and paid the fee
-
Filled out the form but didn't pay the fee
-
Didn't fill the form completely and didn't fill the form
Understanding the Users
Who are the target users?
Vision
" To engage prospective applicants by providing an exclusive repository of information that leads to the realization of institute’s values resulting in greater enrollment "
Opportunity
-
Inspiring creative minds to look beyond
the conventional and explore Design,
Fashion, Business and media education to disrupt the future.

The Solution | HOW
Key Activities
● Consulting
● Stakeholder Workshop
● Visual System
● UI UX Design
● Prototyping
● Product Development Coordination
We took a collaborative design approach, involving stakeholders at every stage to recommend diverse customization options aligned with the needs of our primary users.
This ensures exceptional user experience (UX) elements, highlighting brand value in our student-centric mobile application.

The Solution | WHAT
-
Collaborating closely with business and product teams, we identified their requirements and gained a comprehensive understanding of the product vision.
-
In the design process, we consolidated business and strategic inputs from workshops and presentations, deriving key values guiding our application design.

Key Features
-
Application Status
-
Updates as stories for regular engagement
-
Notifications for important events and happenings
-
Customized journey to take applicants through the latest trends, leadership articles, and inspirational videos as per applicant’s interest
-
Schedule a campus visit
-
One-on-one interaction with career advisors
-
Discussion forum to discuss with fellow applicants

Information Architecture

User Testing on Low-Fidelity Screens
Goal
Enable Pearl Academy application users to navigate through the application and finish the tasks
Impact
Reduces the number of support tickets sent → Saves company more time
Tool
Marvel App
Users Tested
12
Metrics
• Task Completion Rate
• Satisfaction Rate
• Qualitative Feedback
Tasks
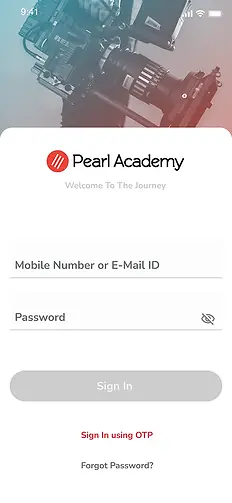
1. Log into the application
2. Schedule a Visit
3. Learn about the Faculty
4. Watch a video in the Spotlight
5. Register for an Event
Insights

Users found the Onboarding Screens to be text-heavy and ineffective in conveying information accurately.

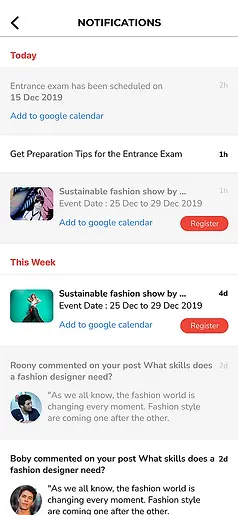
Users expressed the desire to have their Application Status prominently displayed on the homepage until they received an Admission, leading them to frequently check the application

Users expressed their desire for a convenient Register button within the notifications section, enabling them to swiftly navigate to the registration page with a single click and streamline the process

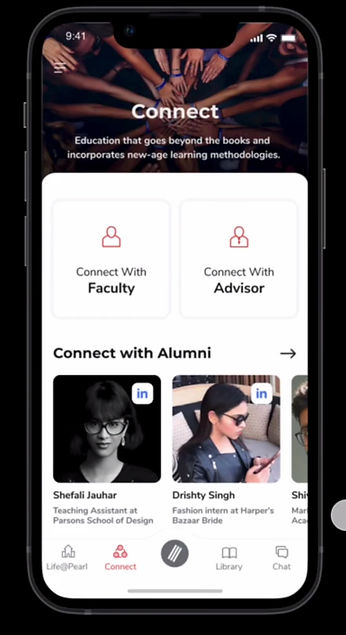
Users wanted a feature that facilitates connections with seniors, alumni, and faculty to gain insights into their experiences and gather valuable information

Users experienced confusion regarding the navigation within the discussion panel, including locating past discussions and associated comments







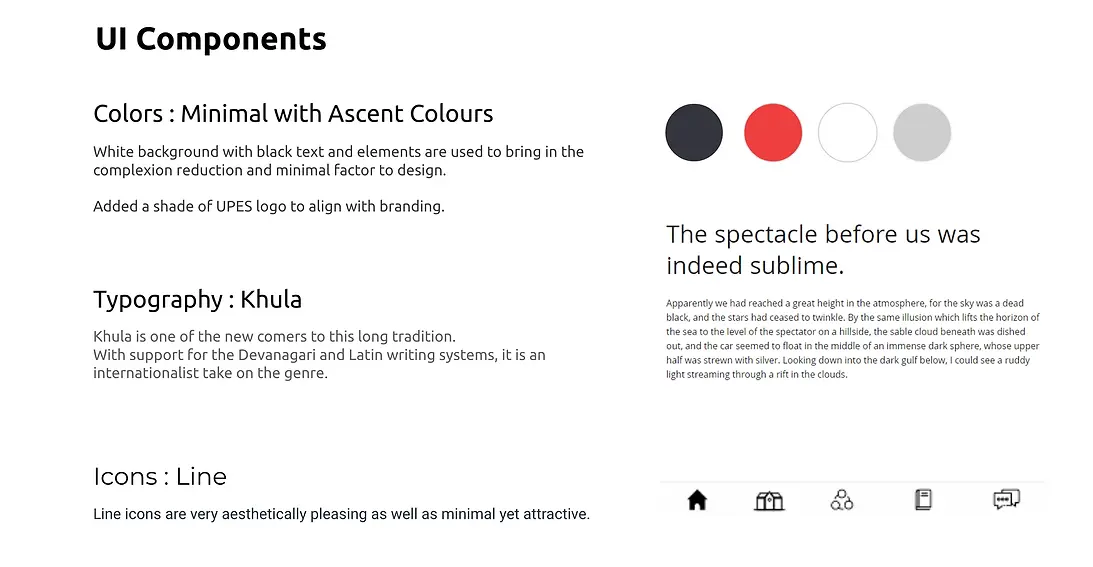
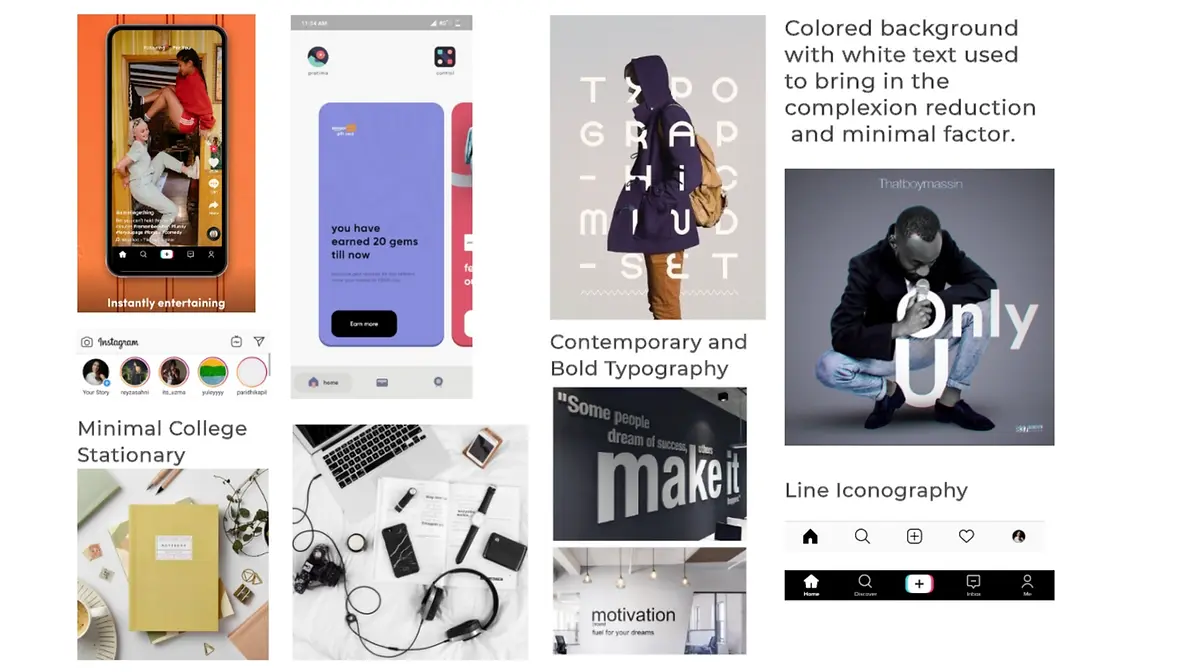
Design Concept


Mood Board

Accessibility Audit



Before



Before



Fixed



Fixed


Before


Fixed
WCAG AA
checked
-
In order to prioritize accessibility in our application, we utilized the A11y Accessibility Tool to assess the contrast ratio of text and button colors, ensuring compliance with WAG AA standards.
-
Moreover, we improved legibility and minimized cognitive load by implementing the Montserrat and Nunito Sans fonts.
-
Additionally, we opted for neutral colors in illustrations and photos to reduce visual distractions and enhance user experience
Key Solutions
Enhanced the onboarding experience by providing visual aids that enabled users to accurately understand the information presented.

Display Application Status prominently on the homepage until admission is received and add a convenient Register button in the notifications section for streamlined navigation and improved user experience.

Providing users with personalized access to relevant articles and videos based on their course preferences, enabling them to proactively learn and gain a deeper understanding of concepts ahead of time.

Enhance the navigation of the discussion panel with clear labels and icons. Introduce search functionality for easier access to specific discussions or comments. Implement threaded discussions, bookmarking, and notifications for improved organization and user engagement.

You may also like

